Hi, I'm Jamie Wallace – a Manchester-based web designer who creates bespoke websites that look amazing and won't break the bank. Let's build something special together!

I'm Jamie Wallace, and I run a friendly, no-nonsense web design studio in Manchester. I design and build custom websites that are beautiful, functional, and surprisingly affordable.
Whether you're a startup or an established business, I'll work closely with you to create a website that captures your vision and helps you stand out online – without the hefty price tag.
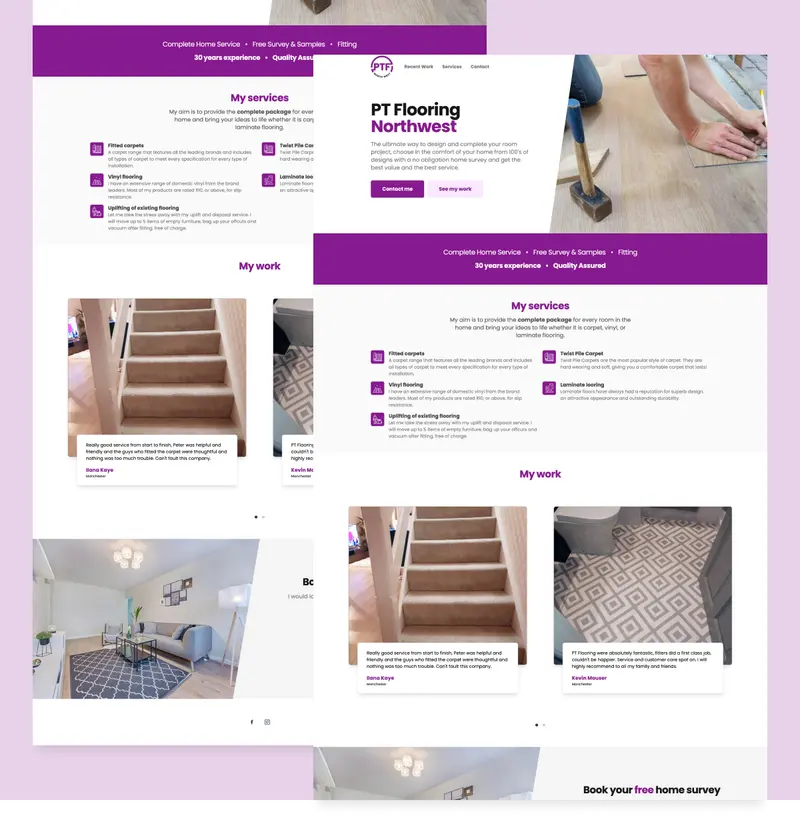
PT Flooring Northwest is a leading flooring company based in the northwest, specialising in the supply and installation of laminate, hardwood, and carpet flooring. Their team delivers expert advice and high-quality workmanship for both residential and commercial projects.
The new website for PT Flooring Northwest showcases their wide range of flooring solutions and highlights their commitment to customer satisfaction. With a modern design and clear service information, the site makes it easy for customers to explore options and request quotes. The project has helped PT Flooring Northwest reach more local clients and grow their reputation as trusted flooring specialists.

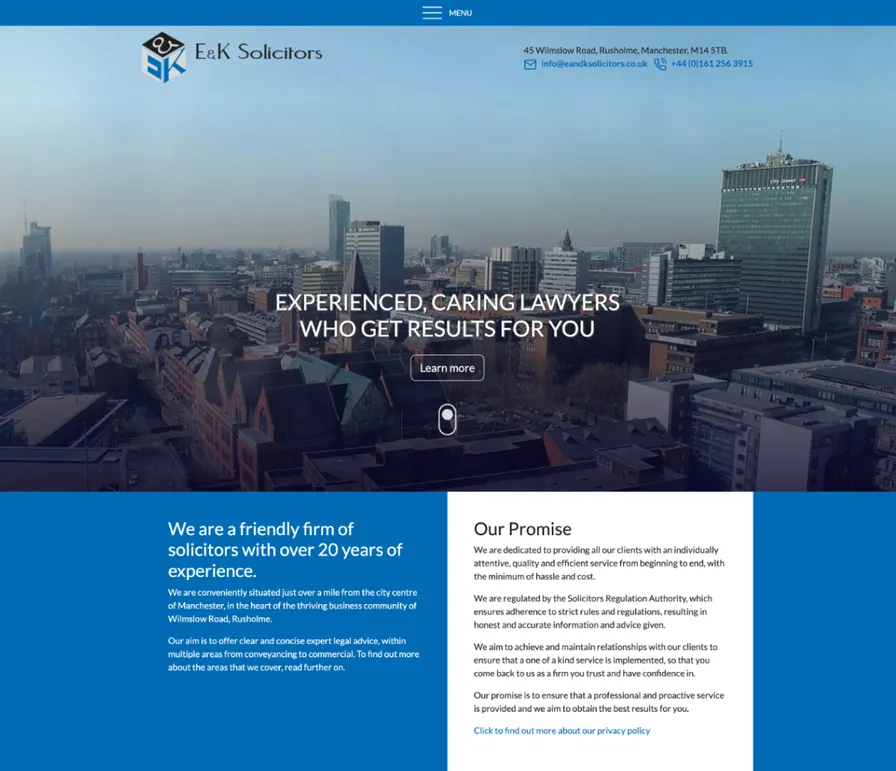
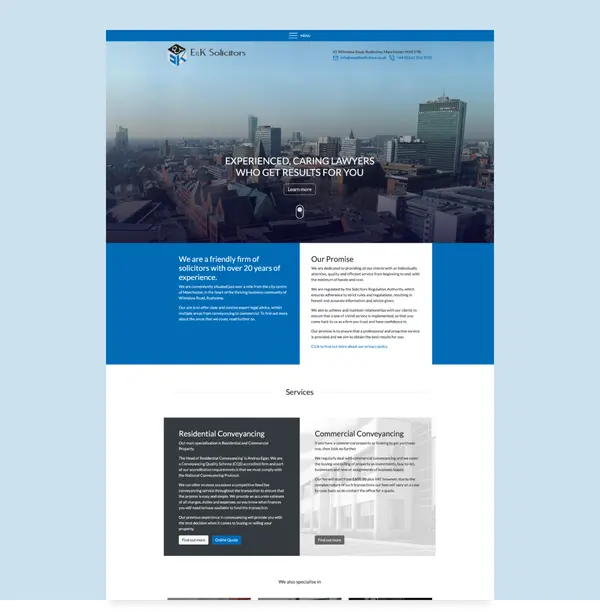
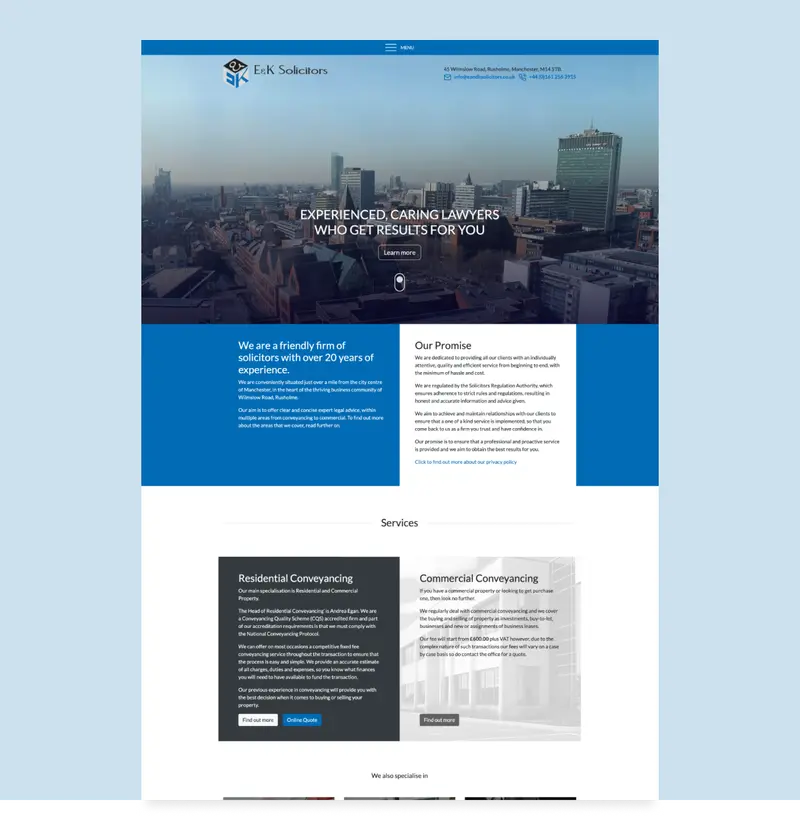
E&K Solicitors is a trusted law firm based in Rusholme, Manchester, providing expert legal services to individuals and businesses. Their experienced team offers advice and representation across a range of legal areas, with a focus on client care and clear communication.
The new website for E&K Solicitors presents their services in a professional and approachable way, making it easy for clients to find information and get in touch. The site supports their reputation in the local community and helps attract new clients seeking reliable legal support in Manchester.

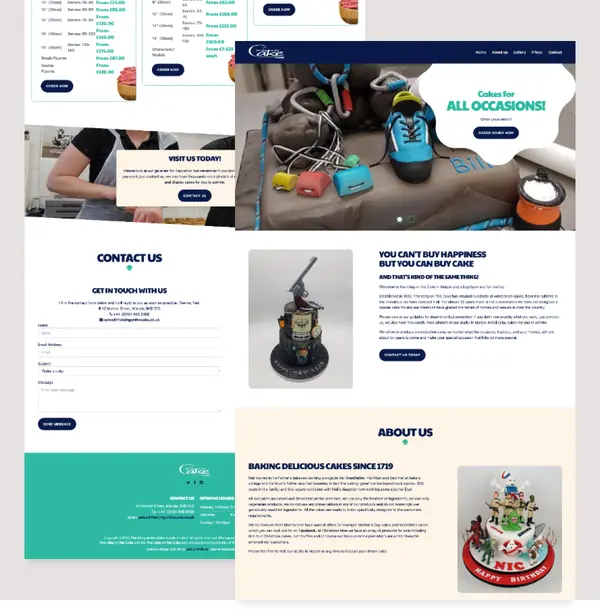
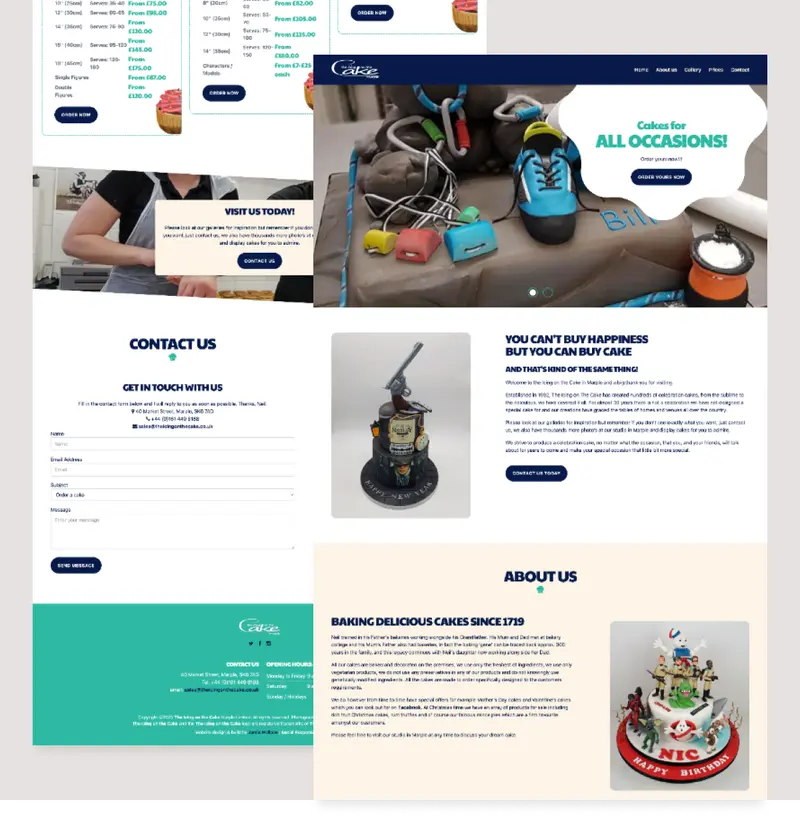
The Icing on the Cake is a renowned cake shop in Marple, Stockport, owned by Neil Drogie. With years of experience and a passion for creativity, Neil and his team craft absolute works of art for all occasions, specialising in celebration and wedding cakes that are as delicious as they are beautiful.
The new website for The Icing on the Cake beautifully showcases their stunning cake creations and highlights their expertise in bespoke cake design. The site makes it easy for customers to browse galleries, get inspired, and enquire about custom orders. This project has helped Neil reach more local clients and celebrate even more special moments in the community.




PT Flooring Northwest is a leading flooring company based in the northwest, specialising in the supply and installation of laminate, hardwood, and carpet flooring. Their team delivers expert advice and high-quality workmanship for both residential and commercial projects.
The new website for PT Flooring Northwest showcases their wide range of flooring solutions and highlights their commitment to customer satisfaction. With a modern design and clear service information, the site makes it easy for customers to explore options and request quotes. The project has helped PT Flooring Northwest reach more local clients and grow their reputation as trusted flooring specialists.
E&K Solicitors is a trusted law firm based in Rusholme, Manchester, providing expert legal services to individuals and businesses. Their experienced team offers advice and representation across a range of legal areas, with a focus on client care and clear communication.
The new website for E&K Solicitors presents their services in a professional and approachable way, making it easy for clients to find information and get in touch. The site supports their reputation in the local community and helps attract new clients seeking reliable legal support in Manchester.
The Icing on the Cake is a renowned cake shop in Marple, Stockport, owned by Neil Drogie. With years of experience and a passion for creativity, Neil and his team craft absolute works of art for all occasions, specialising in celebration and wedding cakes that are as delicious as they are beautiful.
The new website for The Icing on the Cake beautifully showcases their stunning cake creations and highlights their expertise in bespoke cake design. The site makes it easy for customers to browse galleries, get inspired, and enquire about custom orders. This project has helped Neil reach more local clients and celebrate even more special moments in the community.
I specialise in creating bespoke websites that look fantastic, work beautifully, and fit your budget. From fresh designs to ongoing support, I've got you covered with affordable, personal service that bigger agencies can't match.
I keep things simple and honest – no jargon, no waffle. You'll always know exactly what's happening with your project.
Quality web design doesn't have to cost the earth. I offer bespoke websites at prices that make sense for small businesses and startups.
I build lasting relationships with my clients. Your success is my success, and I'm here to support you long after your site launches.
You're working directly with me – no account managers, no outsourcing. Just one-on-one attention and a website tailored exactly to your needs.
From design and development to SEO, content, and ongoing support – I've got the skills to handle every aspect of your website.
I've helped loads of businesses get online with websites they're proud of. Check out my 5-star reviews and see for yourself!

If you think we'd be a good match, let's chat about your website project!
A few quick things to know about NATIVEREZ
Let's create something amazing together. Affordable, bespoke web design that gets results. Get in touch!
Tell us about your project and we'll get back to you within 24 hours.
Your message has been sent successfully. We'll get back to you within 24 hours.